粉碎腔尺寸CSS粉碎腔尺寸CSS粉碎腔尺寸CSS

破碎机CSS封闭端设置测量VS P80产品尺寸——粉碎、筛选
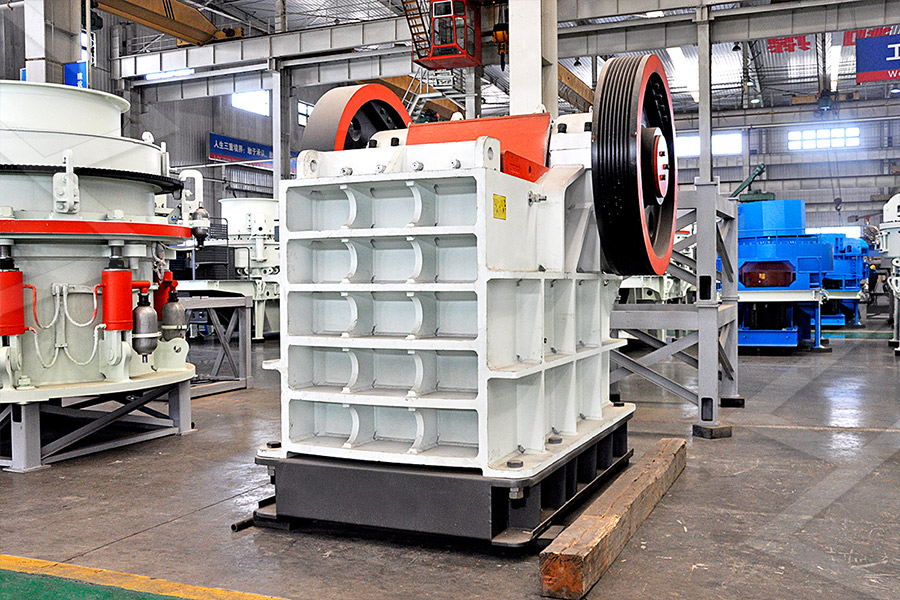
In some crushing references it was mentioned that 55 percent of crusher product are smaller than CSS Anyone has data on that? 破碎机CSS封闭端设置测量VS P80产品尺寸——粉 影响针片率的主要因素包括矿石类型、破碎机类型、破碎阶段、喂入粒度、闭边排料口尺寸(CSS)、物料喂入量以及偏心轴转速组合机架有两种形式:一种是通过架壁间的破碎 破碎腔尺寸 CSS
.jpg)
破碎机CSX高性能单轴低速粉碎机产品详情
主要特点 刀具全部采用背面式安装,粉碎腔体内部平整无凹凸。 设计的粉碎刀粉碎颗粒均匀、粉尘少,可直接回收利用。 采用高扭矩低噪音减速马达,粉碎噪音小。 抽拉式的开 2023年1月31日 湍流粉碎机主要由吸入腔、粉碎腔和分级腔组 成,如图1所示。其中吸入腔属于半开式离心叶轮,分布有若干背叶片(本计算取8片),背叶片为直叶 片。图2为计 粉体加工与处理 综 述 湍流粉碎机吸入腔流场的数值模拟

低速型粉碎机(松井)松井MATSUI粉碎机米思米官网
2022年11月29日 粉碎机在适用:注塑机在注塑过程中产生的塑料边角料、废料、水口料、半成品等物料,将粉碎后的颗粒通过回收系统,与原料按比例混合后再次利用。 产品特点2原理 圆盘粉碎机利用盘面的旋转和挡板的作用,将物料通过加工区域进行粉碎。 物料通过进料口进入粉碎腔,并在盘面上受到离心力的作用,被抛到高速旋转的圆盘上。 在盘面 圆盘粉碎机的构造及原理 百度文库

气流粉碎机FPS 中试型气流粉碎机雍义康科技(北京)有限公司
FPS中试型气流粉碎机PilotMill系列粉碎机用于实验室研发和中试生产的需求。 具有非常好的扩展性。 几个尺寸粉碎腔可用2”,3”,4”,5”,6” 收率高达999% 所有尺寸2023年7月3日 【进料粒度】:≦ 120190mm 【处理能力】:≦ 20310t/h 【应用范围】:广泛用于砂石料场、水泥、洗煤厂、城市建筑垃圾、高速公路、铁路、水利、机场等 PXJ细碎机正升重工官网
.jpg)
CSJ系列粗粉碎机 百度百科
粉碎是利用机械力破坏固体物料的内聚力使其断裂而减小固体物料几何尺寸的过程。该机具有结构简单、小而合理、操作方便、低噪音、低能耗、粉碎效果好、所得颗粒均匀等优点,是粗碎加工理想之设备。2021年8月10日 粉碎机是将大尺寸的固体原料粉碎至要求尺寸的机械。 根据被碎料或碎制料的尺寸可将粉碎机区分为粗碎机、粉碎机、超微粉碎机。 在粉碎过程中施加于固体的外 粉碎机的基本概念 公司新闻 潍坊帕尔曼粉体设备有限公司

CSS 媒体查询教程——标准分辨率、CSS 断点和设备尺寸
2021年8月18日 CSS 媒体查询是响应式设计中最重要的部分之一。 在本文中,我们将仔细研究媒体查询以及如何在 CSS 中使用它们。 你可以观看以下视频教程: 什么是媒体查询 媒体查询是一项 CSS3 功能,可使根据不同的屏幕尺寸和媒体类型调整其布局。字体缩放的实现方式 在CSS中,我们可以使用vw(视窗宽度单位)来实现根据容器大小进行字体缩放。vw单位表示视窗宽度的百分比,其中100vw等于视窗的总宽度。通过将字体大小设置为vw单位,我们可以根据容器尺寸动态调整字体。 下面是一个示例,展示了如何使用vw单位来实现字体缩放:CSS 字体根据容器尺寸进行缩放极客教程
.jpg)
在 CSS 中调整大小 学习 Web 开发 MDN
2023年9月19日 min 和 max 尺寸 除了让万物都有一个确定的大小以外,我们可以让 CSS 给定一个元素的最大或最小尺寸。 如果你有一个包含了变化容量的内容的盒子,而且你总是想让它 至少 有个确定的高度,你应该给它设置一个 minheight 属性。 盒子就会一直保持大 CSS 如何使字形图标变大(改变尺寸) 在本文中,我们将介绍如何使用CSS将字形图标(Glyphicons)变大,并改变它们的尺寸。 阅读更多:CSS 教程 什么是字形图标? 字形图标是一种使用字体来呈现的图标,它们可以在中以类似文字的方式使用。字形图标具有众多优点,如可缩放性、矢量格式和 CSS 如何使字形图标变大(改变尺寸) 极客教程

塑料模具型腔与型芯尺寸的计算百度文库
A A—型腔尺寸(大端) A1——制件相应的上限尺寸 Q——收缩率 塑料模具型腔与型芯尺寸的计算为了给修模具时留有余地,型腔尺寸应以大端为尺寸基准,向小的方向取斜度;型芯尺寸应以小软尺寸为基准,向大的方向去斜度。 四、精密模具的尺寸计算精密 2022年1月4日 以下对正确尺寸的决定步骤予以说明。 步骤1:计算最小壁厚 型腔是通过在钢块上雕刻出凹陷形状而制成。 如果雕刻而成的成型件的反转形状与钢材外形之间的壁厚h没有达到某个特定的厚度,就可能会因树脂的填充压力而开裂或发生较大变形。 该厚度可以 型腔外形尺寸的决定步骤注塑模具:基本设计米思米官网
.jpg)
CSS Dimension(尺寸) 菜鸟教程
2023年5月24日 CSS尺寸属性,用于控制元素的高度和宽度。CSS尺寸属性该CSS提供了几个属性,如width,height,maxwidth和maxheight等,可以让您Box(盒子)的尺寸。下一节将介绍如何使用这些属性来创建更好的布局。宽度(W2021年6月21日 如果尺寸为 1000 x 700,则值为 1vmin=700/100=7px。 vmax它取的是相对于视口高度或宽度中 较大 值的1/100, 例如:如果视口的尺寸为 500 x 700,则 1vmax=700/100=7px。 如果尺寸为 1000 x 700,则 1vmax=1000/100=10px。 [图片来源于网络] 引用参考: A Look at Length Units in CSS 小可爱看 彻底搞懂css中的尺寸单位 掘金
.jpg)
圆盘粉碎机的构造及原理 百度文库
圆盘粉碎机的挡板起到分隔粉碎腔和排料腔的作用。物料在粉碎腔中粉碎后,进入排料腔,并通过排料口排出。挡板的设置可以控制物料在粉碎过程中的停留时间,从而调节粉碎程度。调整挡板的位置或更换不同尺寸的挡板可实现不同的粉碎效果。CSS 根据浏览器大小使用纯CSS显示/隐藏div 在本文中,我们将介绍如何使用纯CSS根据浏览器大小来显示或隐藏div元素。通过这种方法,您可以根据不同的设备和屏幕尺寸来优化您的布局和用户体验。 阅读更多:CSS 教程 使用媒体查询 媒体查询是CSS3的一项功能,它允许我们根据不同的媒体类型和 CSS 根据浏览器大小使用纯CSS显示/隐藏div 极客教程

如何回收汽车拆解出的八大塑料?中国循环经济协会
2016年3月2日 以下列举八种有代表性的汽车中的塑料制品。 一、保险杠、仪表盘等 保险杠,仪表盘等尺寸较大的构件,选用的一般是ABS,PPO,PP,PVC等增强型工程塑料。 这些部件会以添加玻璃纤维的方式增强物料的强度,所以,在粉碎回收时,对粉碎机刀具及粉碎 自动冷镦机 模腔尺寸 JB /T 4024 2014 ①, 模具配合处的尺寸偏差:直径尺寸偏差应符合 GB/T 18012009 中 H7 级的规定,长度尺寸偏差应符合 GB/T 18012009 中 h9 的规定。 ②, 模具配合处的表面粗糙度:模具配合处的圆柱表面粗糙度 Ra 值不应大于 125 μm。 ②, JB /T 4024 2014自动冷镦机 模腔尺寸 易紧通

CSS 尺寸 (Dimension)
CSS 尺寸属性允许你控制元素的高度和宽度。 同样,还允许你增加行间距。 设置元素的高度。 设置行高。 设置元素的最大高度。 设置元素的最大宽度。 设置元素的最小高度。 设置元素的最小宽度。 设置元素的宽度。4 天之前 值得注意的是,尺寸调整算法只关心图像的尺寸和比例,或者不关心图像的尺寸和比例。 具有固定尺寸的 SVG 图像将被视为相同尺寸的光栅图像。 注意:如果您尝试使用 CSS 将 SVG 拉伸到不同的宽高比(例如为了将其拉伸到页面背景上),请确保您的 SVG 包含 preserveAspectRatio="none" 。CSS SVG 背景的缩放 [zh] Runebookv

塑料模具型腔与型芯尺寸的计算百度文库
塑料模具型腔与型芯尺寸的计算 1、测定塑料准确的收缩率,一般是用标准的模具采用适应该塑料的成型工艺条件,打出式样而测得的(式样为直径100~03mm,厚4~02mm的圆片或每边长为25mm*25mm*05mm的立方体)。 对于模具的精密尺寸,可通过试验打小样,依据小样 2016年1月27日 rbulmill湍流粉碎机吸入腔流场的数值模拟(兰州理工大学机电工程学院,甘肃兰州)要:应用三维粘性流动计算软件NUMECA对湍流粉碎机的吸入腔进行了定常三维紊流流场的数值模拟,得到了吸入腔内部流场的压力、速度分布,直观显示了吸入腔内部的流动现象,为后续阶段的整机联算奠定了基础 湍流粉碎机吸入腔流场的数值模拟 豆丁网
.jpg)
破碎机CSX高性能单轴低速粉碎机产品详情
主要特点 刀具全部采用背面式安装,粉碎腔体内部平整无凹凸。 设计的粉碎刀粉碎颗粒均匀、粉尘少,可直接回收利用。 采用高扭矩低噪音减速马达,粉碎噪音小。 抽拉式的开放式设计 (Double Action),清扫更加便捷。 型 号 CSX110 CSX160 CSX2502020年12月6日 CSS 媒体查询是响应式设计的最重要部分之一。在本文中,我们将仔细研究媒体查询,以及如何在 CSS 中使用它们。什么是媒体查询?媒体查询是 CSS3 的一项功能,可使调整其布局,以适应不同的屏幕尺寸和媒体类型。语法CSS 媒体查询——标准分辨率,断点及目标屏幕尺寸

CSS 自动调整div大小以适应内容极客教程
在响应式设计中,需要根据屏幕大小和设备类型自动调整div的大小。 为了实现这一点,可以使用CSS媒体查询和响应式设计的原则来调整div的大小。 例如,使用 @media 查询可以为不同的屏幕尺寸定义不同的样式: @media (maxwidth: 768px) { div { width: 100%; } } 3 最 2023年7月29日 逻辑尺寸属性 实体尺度属性和逻辑属性用于在页面上设置元素尺寸,而我们将在本指南中解释两者之间相对于流的对应关系。 在指定元素的尺寸时,标示实体尺寸参照的是水平和竖直方向(如左和右)的实体尺度,而 逻辑属性与逻辑值 规范使你可以参照文 逻辑尺寸属性 CSS:层叠样式表 MDN

CSS 常用像素尺寸及其优缺点 极客教程
在本文中,我们介绍了常用的像素尺寸及其优缺点。 绝对像素提供了固定的大小和精确的控制,但可能在不同设备和用户设置上导致可读性或布局问题。 相对像素可以自适应不同屏幕和用户设置,并方便地实现比例关系,但可能导致布局问题。 百分比 2022年5月19日 CSS 尺寸 (Dimension)CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。来自CSS 教程,w3cschool 编程狮。 编程课程 编程实战 编程题库 编程教程 在线工具 VIP会员 618大促 App下载 扫码下载编程狮APP 注册 登录 CSS 尺寸 (Dimension)w3cschool 编程狮
.jpg)
CSS Size尺寸w3cschool 编程狮
2018年10月29日 CSS Size尺寸 您可以使用下面描述的与大小相关的属性来控制元素大小。 设置元素的宽度和高度。 设置元素的最小可接受宽度或高度。 设置元素的最大可接受宽度或高度。 设置元素框的哪个部分用于大小调整。 所有这些属性的默认值是auto,浏览器会 6 天之前 示例打印仅具有尺寸并且没有填写纸张 对于空白的打印页面问题,只需删除@media print {}下面的所有page {}类,它将进行排序。 该课完全没有必要 我在上面犯了错误。 您不能真正删除它。 只需将最小高度:297mm更改为最大高度:296mm;在page类中。 这将对双 关于打印:CSS设置A4纸张尺寸 码农家园
.jpg)
对型腔模型芯,型腔径向尺寸计算公式之我见 道客巴巴
2015年2月13日 对型腔模型芯、型腔径向尺寸计算公式之我见王伟能上海仪表接插件广在型腔模压铸模、塑料模中,按平均收缩率计算型芯径向尺寸,一般都用下式:d=[D1十K平+x]一8⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯1式中:d一一制件为孔时的模具型芯尺寸,D一一制件为孔时的最小尺寸,K平一一铷件材料的平均收缩率 上粉碎腔室12沿下粉碎腔室14向进料孔16的方向呈渐缩的结构。如此,使得粉碎对象在上粉碎腔室12和下粉碎腔室14内高速旋转时,渐缩结构使粉碎对象较容易被回弹至刀盘22上,从而缩短粉碎时间,节省能源,也缩短了垃圾粉碎机1000产生的噪音对用户的干扰垃圾粉碎机的腔体结构和垃圾粉碎机的制作方法
.jpg)
CSS 设置 HTML 页面和浏览器窗口的尺寸 极客教程
CSS提供了一系列属性和技巧,可以帮助我们控制页面的布局,使之适应不同设备和浏览器窗口的尺寸。 阅读更多:CSS 教程 设置HTML页面的尺寸 在CSS中,我们可以使用width和height属性来设置HTML页面的宽度和高度。这两个属性可以使用像素(px2018年11月7日 水冷式粉碎机靠什么降低物料的温度进行粉碎? 我司所研制生产的水冷式粉碎机是采用优质304号不锈钢制作。主要适用于制药、化工、食品等行业的物料粉碎,不适用粉碎所有粘性物料,也不适合发热后变软和变粘的物料。水冷式粉碎机靠什么降低物料的温度进行粉碎?粉碎腔

CSS 高度和宽度 w3school 在线教程
CSS 高度和宽度 此元素的宽度为 100%。 height 和 width 属性用于设置元素的高度和宽度。 height 和 width 属性不包括内边距、边框或外边距。 它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。 auto 默认。 浏览器计算高度和宽度。 length 以 px 塑料模具设计型腔尺寸计算例题 (1)型腔大端直径(2分) (2)型腔深度(2分) (3)型芯小端直径(2分) (4)型芯高度(2分) (5)中心距(2分) (3)画出成型部分零件型腔和型芯部分简图,并标明尺寸及脱模斜度(小型芯不用标出) 如图所示塑件 塑料模具设计型腔尺寸计算例题百度文库
.jpg)
各种多功能粉碎机的主要结构和工作原理区别物料
2020年6月20日 它们都有一个共同的粉碎特点:都可以粉碎食品、化工、中草制药、硬度较低的矿石、轻工业、保健等等物料。 各种多功能粉碎机的主要结构和工作原理区别: 齿盘式多功能粉碎机 1、主要结构:主要由机 CSS 使用javascript获取设备宽度 在本文中,我们将介绍如何使用JavaScript获取设备的宽度,并将其应用于CSS样式中。 阅读更多:CSS 教程 什么是设备宽度? 设备宽度是指设备屏幕的宽度,通常用来适配不同尺寸的设备,使网站在不同设备上呈现出最佳的视觉和用户体验。CSS 使用javascript获取设备宽度极客教程
.jpg)
CSS3 新尺寸关键字 Wonder Dai的博客
2023年12月17日 CSS3 新尺寸关键字 前言 这篇文章主要探讨下现代 CSS 中的一些尺寸 关键字,可能你已经开始用上了,但是对于原理并不是很了解。也有可能你还从未接触。不管怎么样,希望正在阅读这篇文章的你能够有所收获,也希望我写的文章能够清晰易懂 然后物料进入二级粉碎腔(主要用反击式破碎机),在高速转动的锤头的强烈打击下,物料被迅速粉碎经过企业等科研单位的艰苦攻关,取得了正反、双反等浮选技术型号 腔型 给料口尺寸 (mm) 排料口(CSS)对应产量(t/h) 25mm 29mm 32mm 35mm 38mm 41mm破碎腔尺寸 CSS
.jpg)
CSS 自适应宽度:使用fitcontent在CSS中实现极客教程
在这个示例中,div元素会根据其内部文本的大小来调整宽度,以适应文本内容的尺寸。这样可以确保容器不会过大或者过小,而是恰好包裹住内容。 fitcontent与其他尺寸属性的结合使用 fitcontent属性还可以与其他尺寸属性结合使用,以实现更灵活的布局效果。CSS的Transform缩放属性允许我们对元素进行缩放操作,即通过改变元素的尺寸来实现放大或缩小的效果。在CSS中,可以使用scale()函数来定义缩放的比例。例如,scale(1)代表原始尺寸,scale(15)表示放大15倍,而scale(05)表示缩小到原始尺寸的一半。CSS CSS Transform缩放,不缩放子元素 极客教程

CSX高性能单轴低速粉碎机低速粉碎机史托尔兹(上海
CSX高性能单轴低速粉碎机 主要特点 刀具全部采用背面式安装,粉碎腔体内部平整无凹凸。 设计的粉碎刀粉碎颗粒均匀、粉尘少,可直接回收利用。 采用高扭矩低噪音减速马达,粉碎噪音小。 抽拉式的开放式设计 (Double Action),清扫更加便捷。 产品规格 型 CSS 自适应地改变 div 大小,保持宽高比 在本文中,我们将介绍如何使用 CSS 来自适应地改变 div 的大小,并保持其宽高比。在响应式设计中,保持元素的宽高比对于适配不同的屏幕尺寸非常重要。 阅读更多:CSS 教程 使用 padding 来实现固定比例 我们可以使用 CSS 中的 padding 属性来实现保持宽高比。CSS 自适应地改变 div 大小,保持宽高比极客教程
.jpg)
CSS 媒体查询教程——标准分辨率、CSS 断点和设备尺寸
2021年8月18日 CSS 媒体查询是响应式设计中最重要的部分之一。 在本文中,我们将仔细研究媒体查询以及如何在 CSS 中使用它们。 你可以观看以下视频教程: 什么是媒体查询 媒体查询是一项 CSS3 功能,可使根据不同的屏幕尺寸和媒体类型调整其布局。字体缩放的实现方式 在CSS中,我们可以使用vw(视窗宽度单位)来实现根据容器大小进行字体缩放。vw单位表示视窗宽度的百分比,其中100vw等于视窗的总宽度。通过将字体大小设置为vw单位,我们可以根据容器尺寸动态调整字体。 下面是一个示例,展示了如何使用vw单位来实现字体缩放:CSS 字体根据容器尺寸进行缩放极客教程

在 CSS 中调整大小 学习 Web 开发 MDN
2023年9月19日 min 和 max 尺寸 除了让万物都有一个确定的大小以外,我们可以让 CSS 给定一个元素的最大或最小尺寸。 如果你有一个包含了变化容量的内容的盒子,而且你总是想让它 至少 有个确定的高度,你应该给它设置一个 minheight 属性。 盒子就会一直保持大 如果你想在中使用字形图标(Glyphicons),并且想要调整它们的大小,你可以参考本文的教程,学习如何使用CSS来实现这个效果。本文还介绍了什么是字形图标,以及它们的优点和用法。极客教程网站还提供了其他关于CSS、SQL、PySpark等主题的教程,欢迎浏览。CSS 如何使字形图标变大(改变尺寸) 极客教程

塑料模具型腔与型芯尺寸的计算百度文库
A A—型腔尺寸(大端) A1——制件相应的上限尺寸 Q——收缩率 塑料模具型腔与型芯尺寸的计算为了给修模具时留有余地,型腔尺寸应以大端为尺寸基准,向小的方向取斜度;型芯尺寸应以小软尺寸为基准,向大的方向去斜度。 四、精密模具的尺寸计算精密 2022年1月4日 以下对正确尺寸的决定步骤予以说明。 步骤1:计算最小壁厚 型腔是通过在钢块上雕刻出凹陷形状而制成。 如果雕刻而成的成型件的反转形状与钢材外形之间的壁厚h没有达到某个特定的厚度,就可能会因树脂的填充压力而开裂或发生较大变形。 该厚度可以 型腔外形尺寸的决定步骤注塑模具:基本设计米思米官网
.jpg)
CSS Dimension(尺寸) 菜鸟教程
2023年5月24日 CSS尺寸属性,用于控制元素的高度和宽度。CSS尺寸属性该CSS提供了几个属性,如width,height,maxwidth和maxheight等,可以让您Box(盒子)的尺寸。下一节将介绍如何使用这些属性来创建更好的布局。宽度(W2021年6月21日 如果尺寸为 1000 x 700,则值为 1vmin=700/100=7px。 vmax它取的是相对于视口高度或宽度中 较大 值的1/100, 例如:如果视口的尺寸为 500 x 700,则 1vmax=700/100=7px。 如果尺寸为 1000 x 700,则 1vmax=1000/100=10px。 [图片来源于网络] 引用参考: A Look at Length Units in CSS 小可爱看 彻底搞懂css中的尺寸单位 掘金

圆盘粉碎机的构造及原理 百度文库
圆盘粉碎机的挡板起到分隔粉碎腔和排料腔的作用。物料在粉碎腔中粉碎后,进入排料腔,并通过排料口排出。挡板的设置可以控制物料在粉碎过程中的停留时间,从而调节粉碎程度。调整挡板的位置或更换不同尺寸的挡板可实现不同的粉碎效果。CSS 根据浏览器大小使用纯CSS显示/隐藏div 在本文中,我们将介绍如何使用纯CSS根据浏览器大小来显示或隐藏div元素。通过这种方法,您可以根据不同的设备和屏幕尺寸来优化您的布局和用户体验。 阅读更多:CSS 教程 使用媒体查询 媒体查询是CSS3的一项功能,它允许我们根据不同的媒体类型和 CSS 根据浏览器大小使用纯CSS显示/隐藏div 极客教程